DESCO ATELIER - A website design for a motorcycle service shop specializing in rebuilding vintage BMW motorcycle transmissions
OBJECTIVE
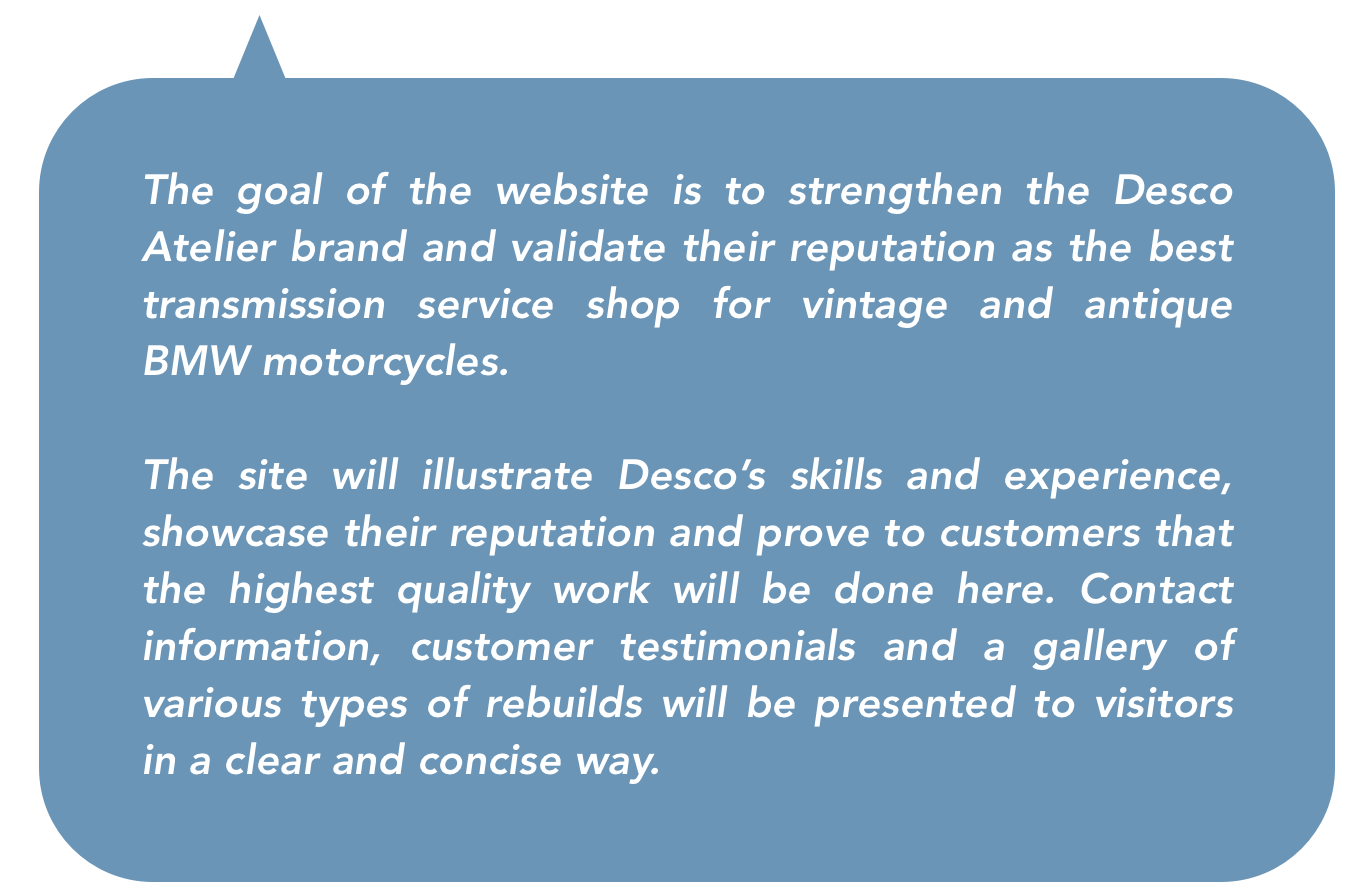
Design an initial website for an existing company. Establish and define brand, boost company’s reputation and grow customer base.
TOOLBOX
The design process incorporated stakeholder interviews, customer surveys, market research, visual design, wireframing, user testing, and software programs Sketch, Photoshop, InVision, Google Surveys and Optimal Workshop.
DESIGN PROCESS
1.) Founder’s Vision
Through interviewing Desco Atelier’s founder Blaise, the company’s vision was learned, as well as expectations for a website. Through this information, the mission statement became an anchor for the website design.
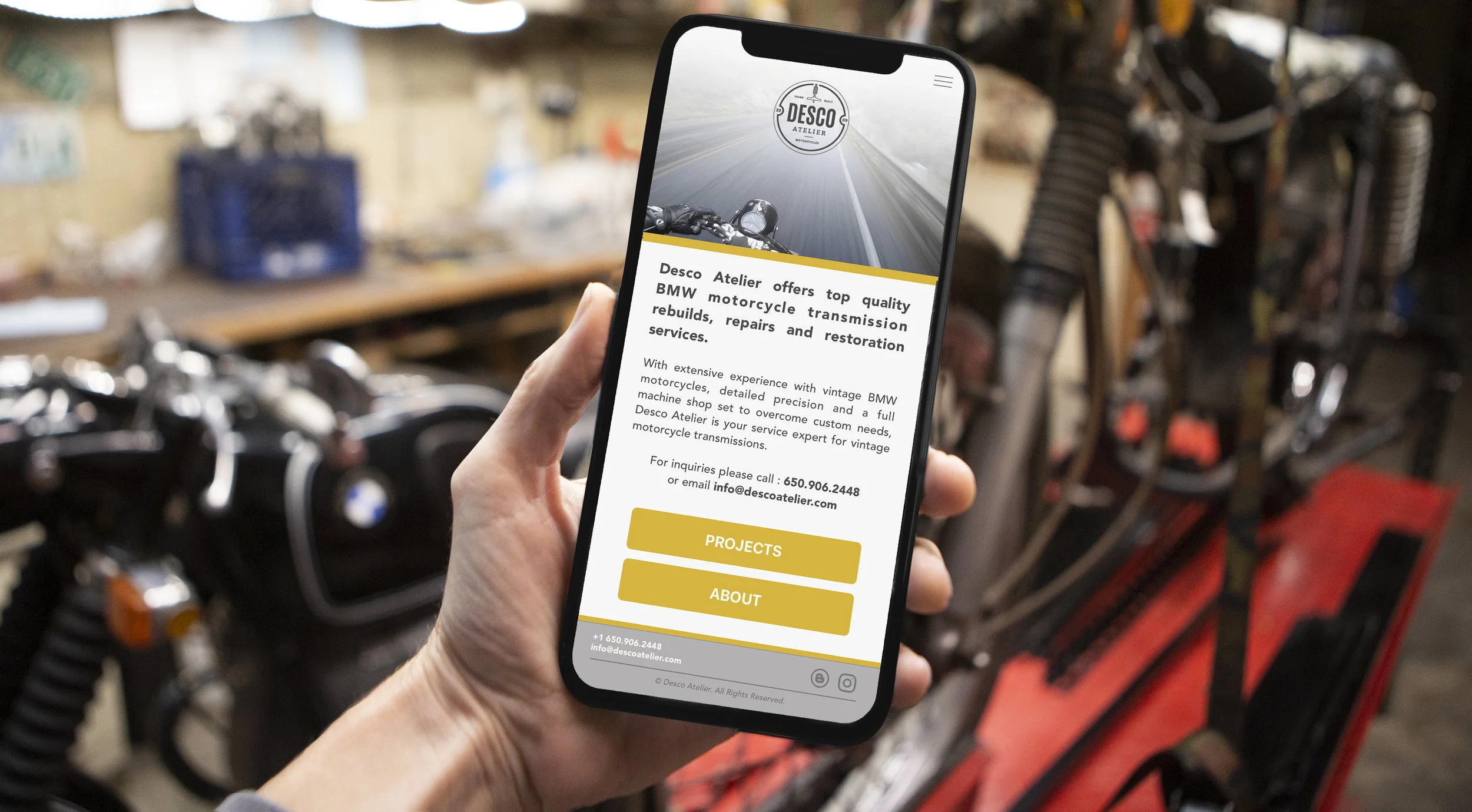
“Desco Atelier offers top quality BMW transmission rebuilds, repairs and restoration services. We strive to be the best service shop for vintage BMW motorcycle transmission rebuilds and are set up to tackle both small jobs and full custom projects.”
Creative Brief
Through defining the business goals in a formal creative brief, key objectives for the website are made clear:
- Establish brand
- Validate reputation through testimonials
- Promote unique skills of shop
- Tell the biography
- Provide contact information
2.) Customer Research
After gaining a thorough understanding of the company goals, the next step was to explore the needs of the customer. Sending an online survey out to Desco customers, customer habits were learned and defined. Key insights uncovered here were:
- An overview of customer habits
- Motivations for seeking a service shop
- Expectations of a shop website
- How have current customers found Desco Atelier?
- New opportunities for website content
Key Survey Findings:
3.) Comparative Analysis
Through a study of features on websites of similar companies, inspirations and drawbacks were uncovered. Desco is a highly-technical service company, with it’s greatest assets being the technical precision of the shop paired with positive customer feedback. Keeping this in mind for comparisons, I located some sites that spoke of similar services.
4.) Persona
Grouping together customer data gathered in the survey, a user persona was created from the found commonalities. Doing this helped to visualize a typical, yet unique user of the site and helped to keep this person in mind as a typical Desco Atelier customer, who might visit the company site to learn more information about their custom BMW transmission rebuilds.
User Story
Streamlining the goals of Roger enabled me to focus on what he might hope to find, when visiting Desco Atelier’s website.
- Restore his BMW transmission to like-new
- Find a stellar mechanic
- Proof that Desco is a shop he can fully trust
- Find contact info for Desco Atelier
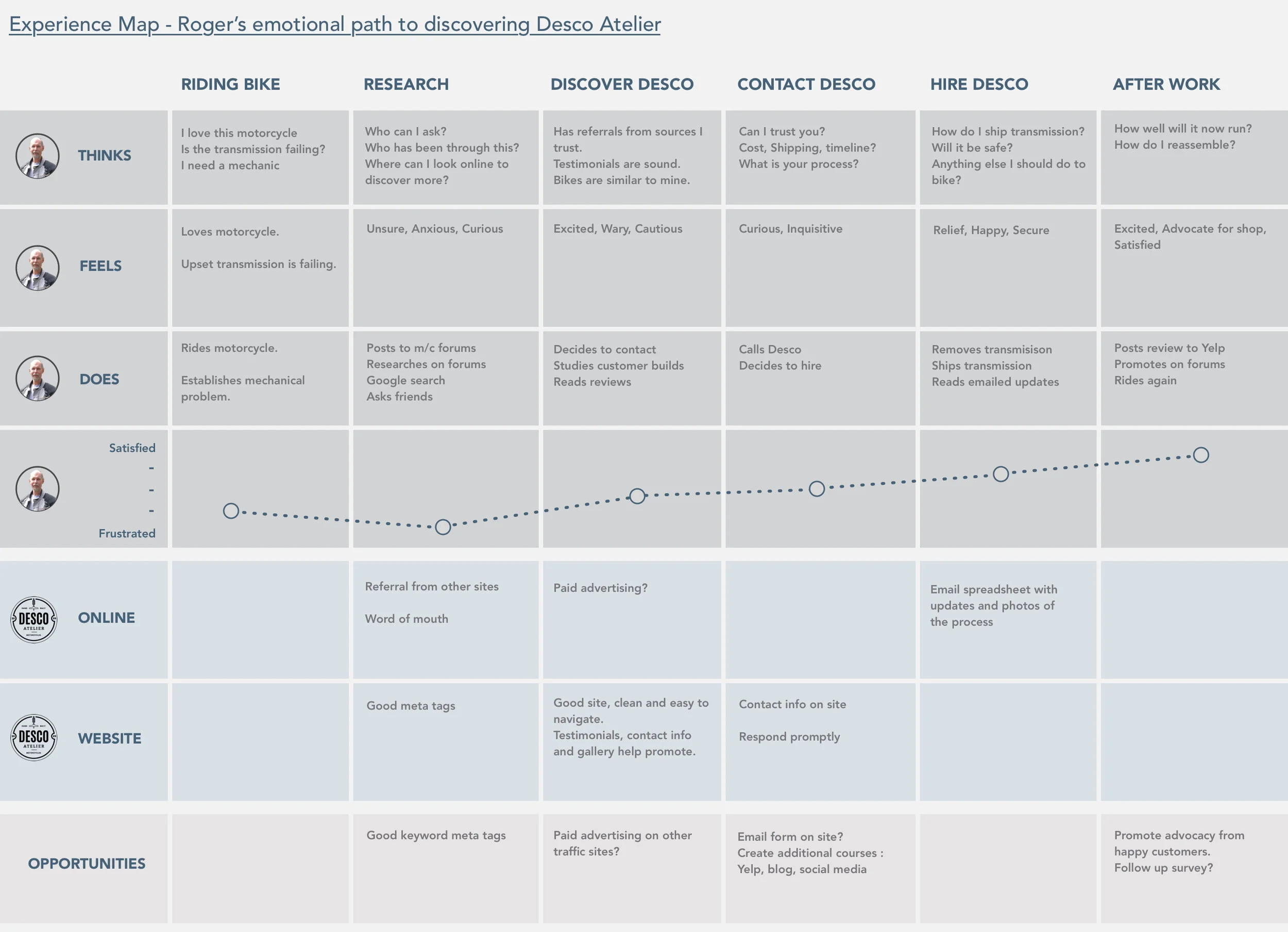
5.) Experience Map
Creating an experience map showcased areas of friction where Roger might become frustrated with his interactions on the Desco site. By focusing on these problem areas, I catered my site design to easily smooth
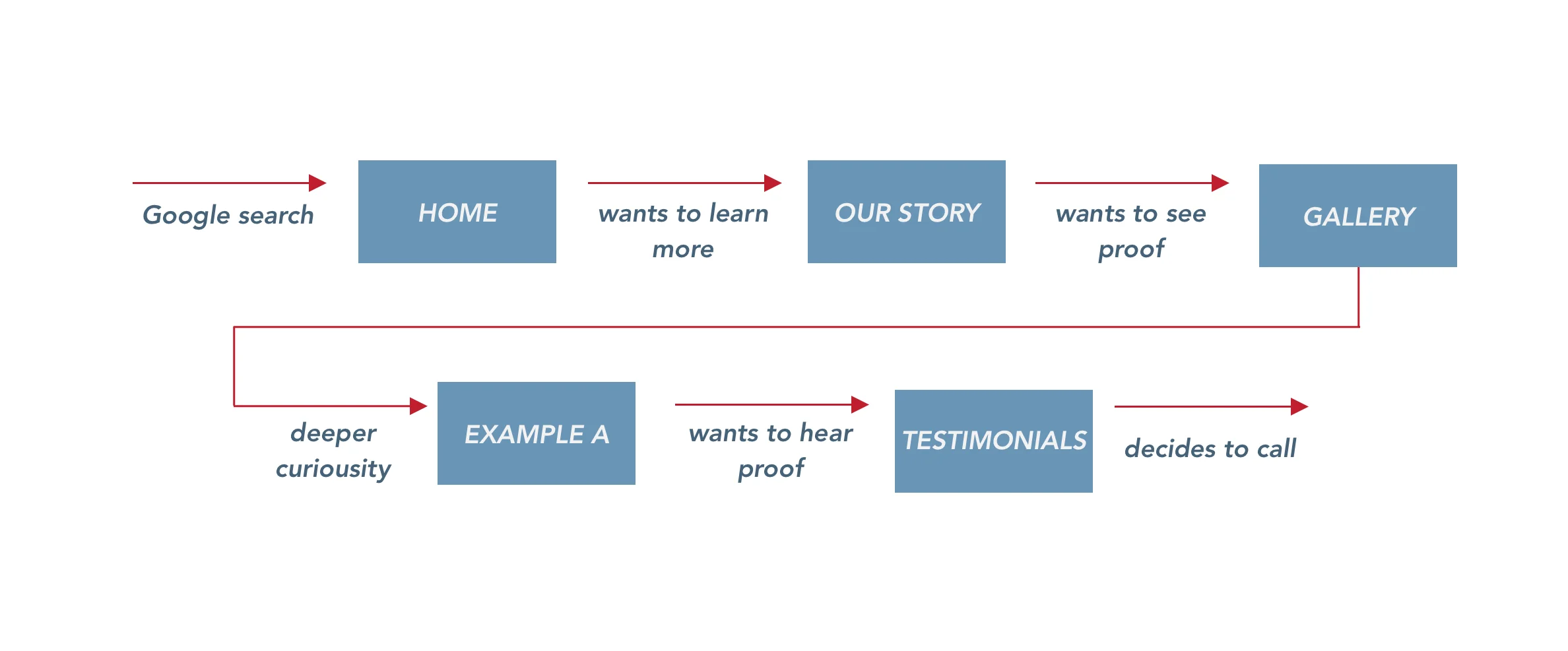
6.) User Flow and Sitemap
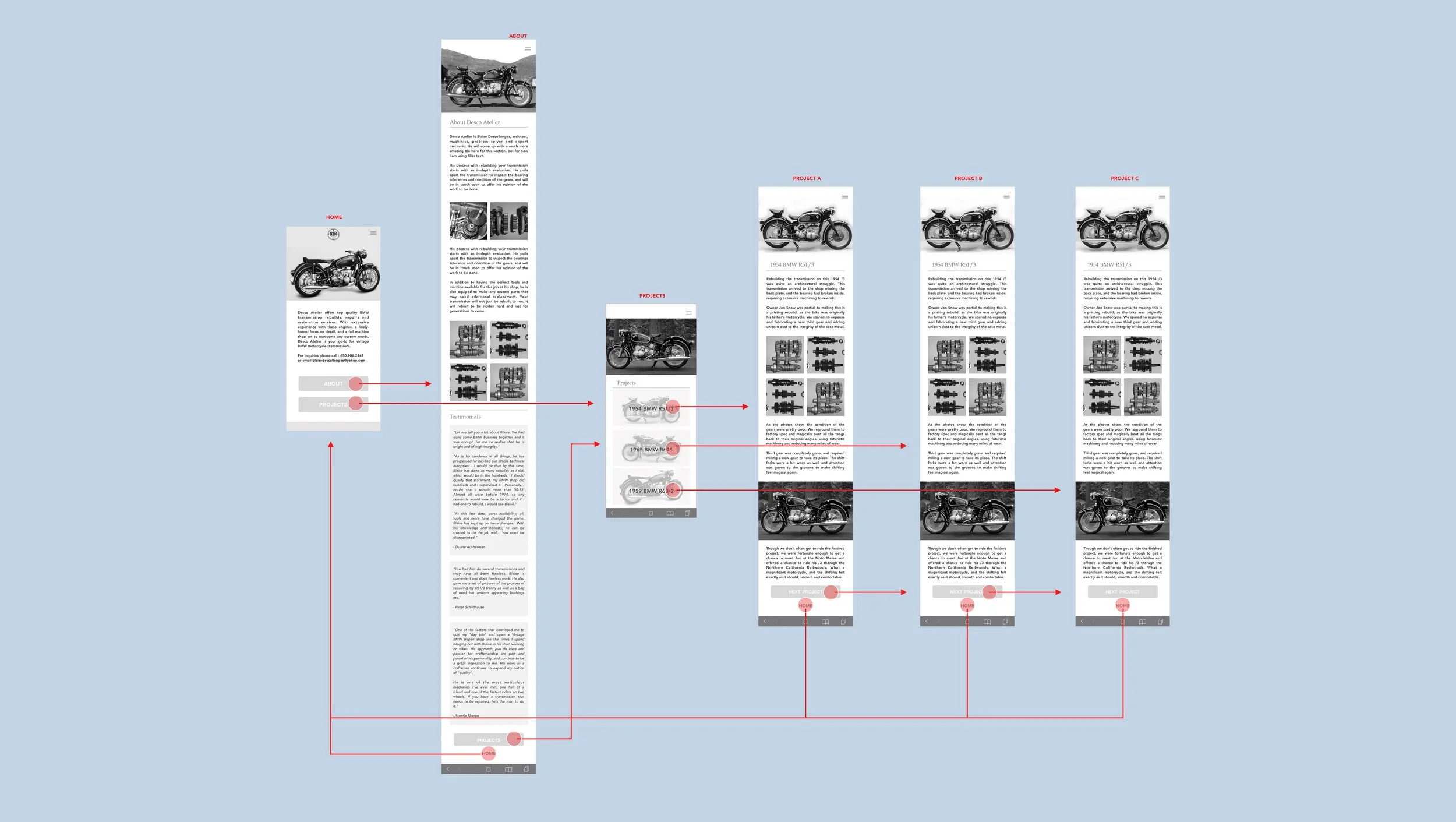
Again using Roger as the key customer, an early user flow was next created to illustrate his key goals. This illustrated how a typical customer would use the Desco website while researching a shop for his transmission rebuild.
Based on the above mapped flow, the initial hierarchy of the site was laid out.
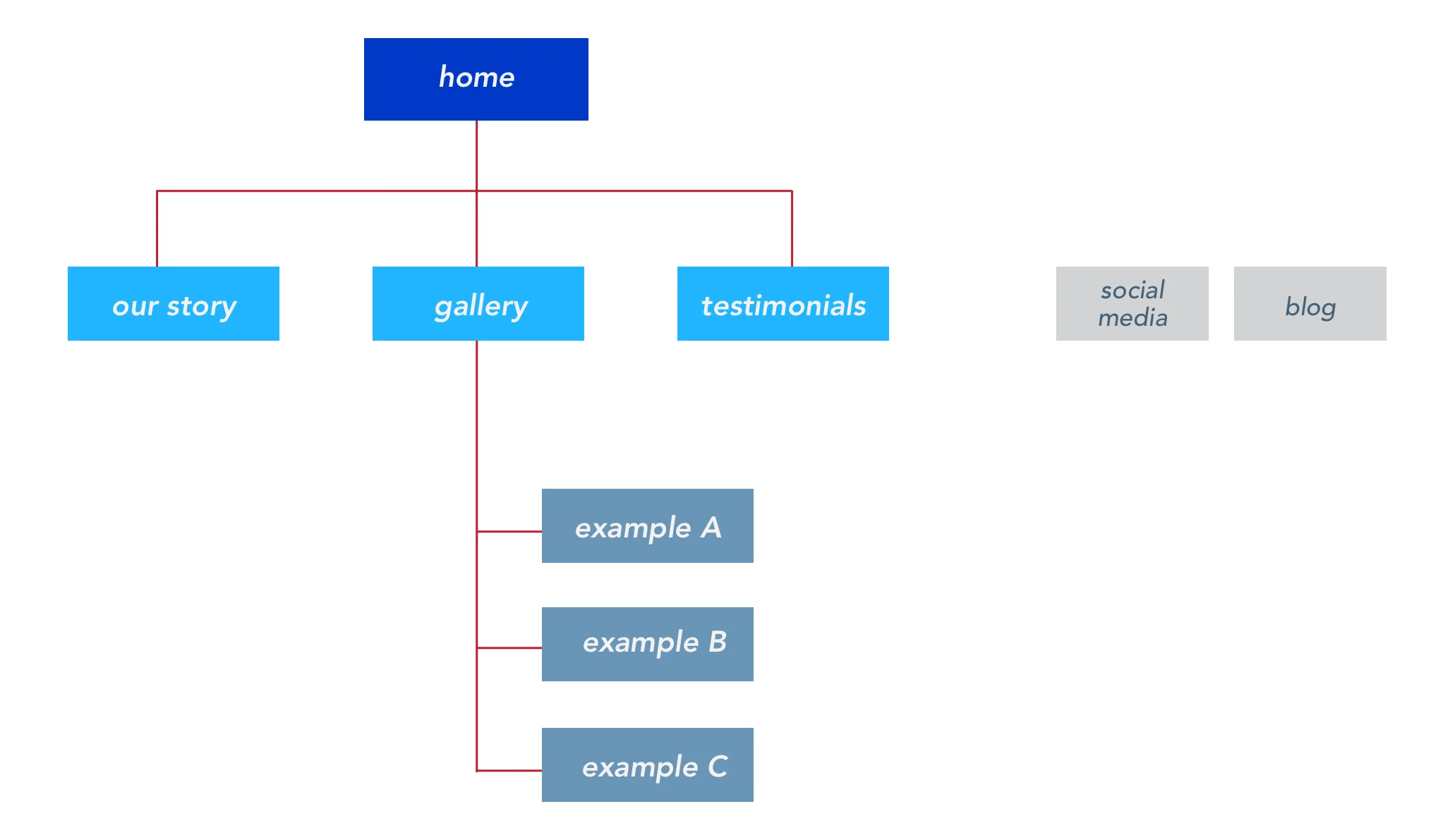
Initial Sitemap
Chunking together information about Desco helped determine the key sections.
Visualizing the overview outline for the site helped plan the home page layout.
User Testing would later prove that Testimonials would serve better as a link from Our Story.
7.) Wireframes
Having the outline and site goals in mind, the website page began with design from a mobile perspective first. Although customers may also view the site on tablet or desktop, starting with the smaller mobile screen interface helps keeps the design minimal.
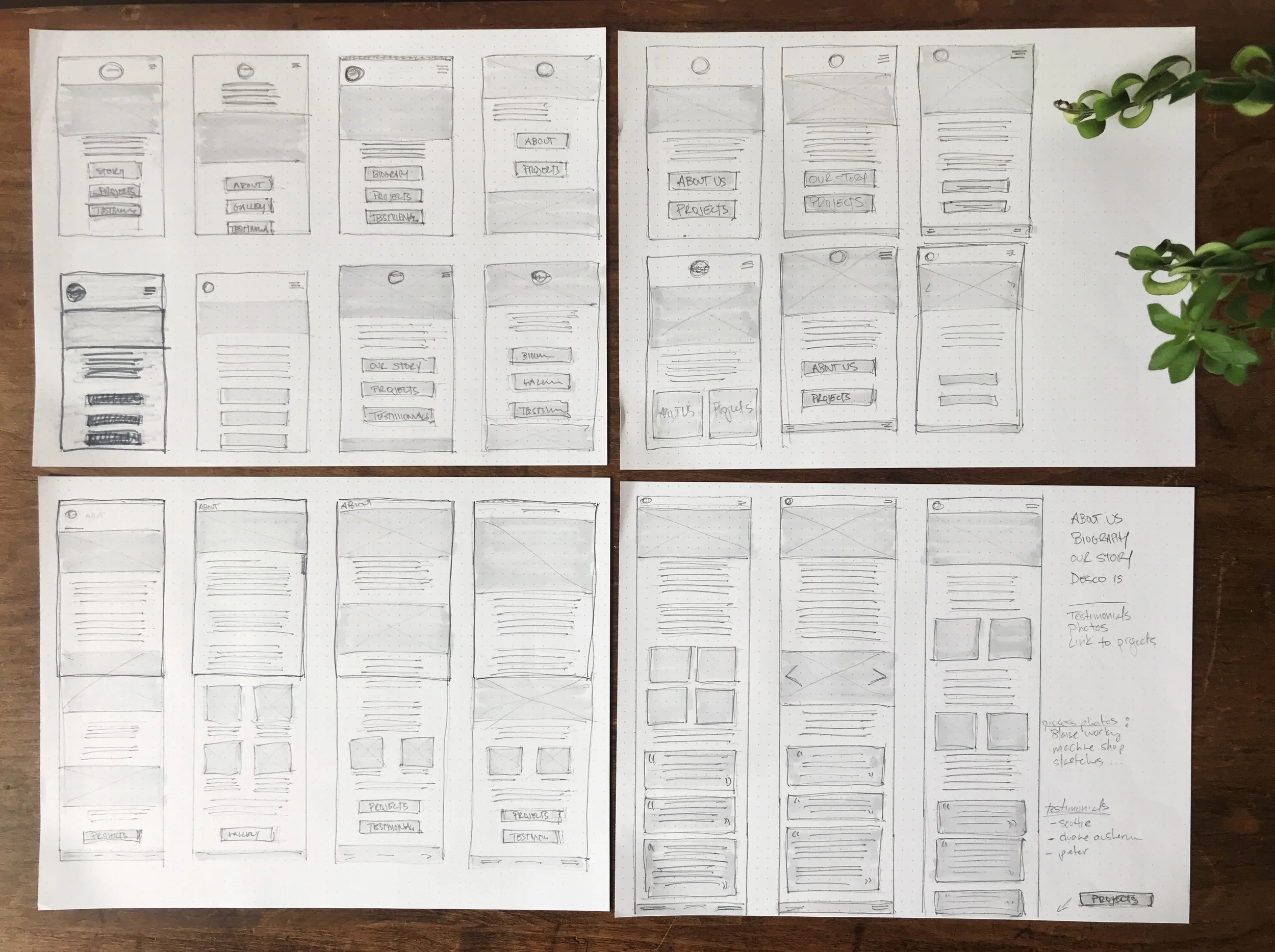
Early Wireframe Sketches
Exploring different layouts for button, text and image design, I sketched out quick ideas to begin forming a visual layout.
Through usability tests using InVision, some glitches in the designs were made apparent. To begin with, users frequently chose the hamburger menu bar to navigate to the site’s contents. Maintaining a logo icon for the home button at the header was also requested, and feedback was that the current logo was hard to read on such a small scale, in the mobile format. Additionally, it was pointed out that Testimonials might be preferred on it’s own page, instead of at the bottom of the bio.
CONCLUSION
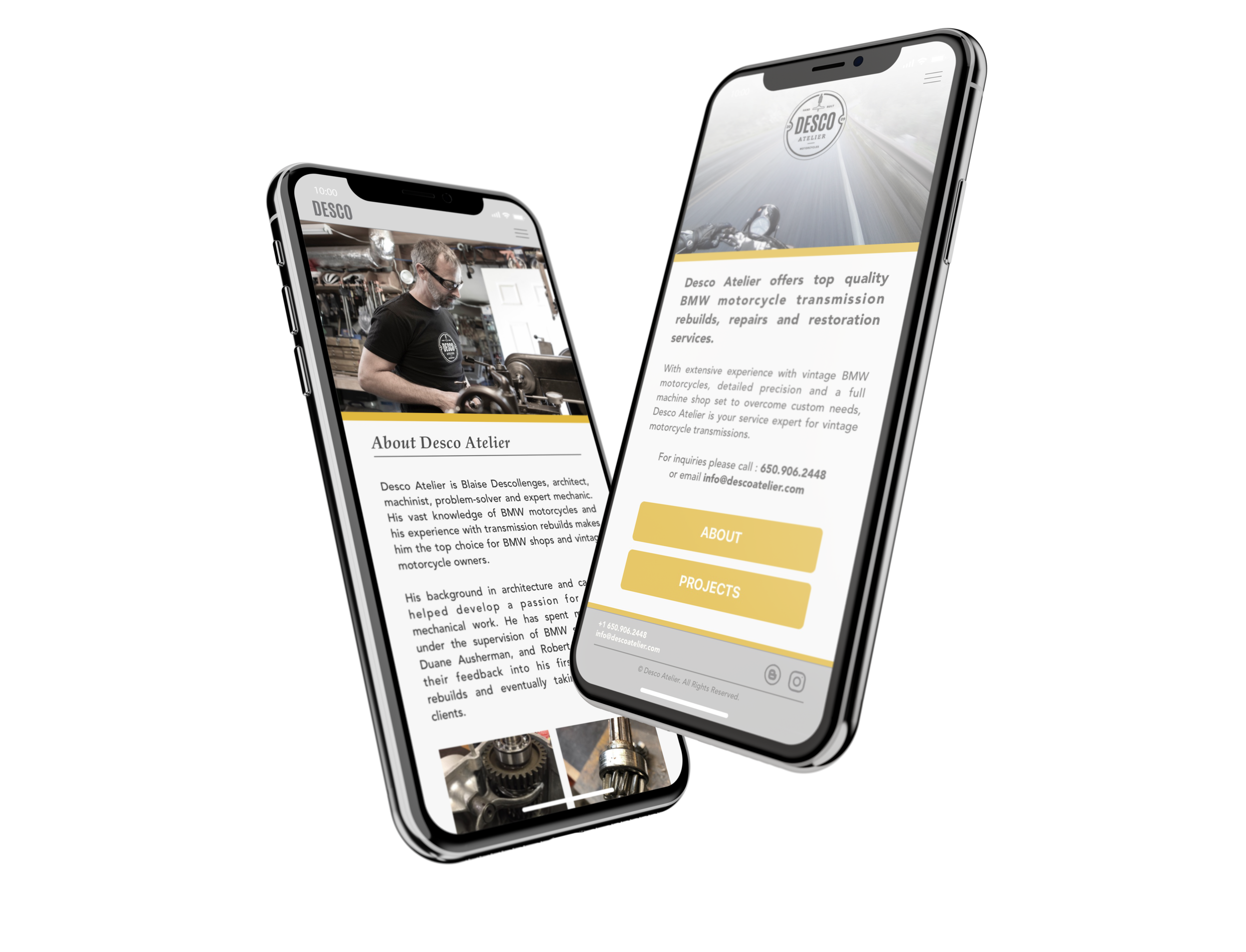
The high fidelity prototype for the mobile version of DescoAtelier.com is now undergoing extensive user testing. As feedback is accumulated, the final versions of the site will be created and posted live.
To visit this current, interactive prototype, please click the InVision link below.